欢迎来到noYes游戏王国
网站导航
在上一篇文章中,小编为您详细介绍了关于《 《幽灵行动:断点》更新计划 将添加通行证》相关知识。本篇中小编将再为您讲解标题Axure教程:滑块验证_slider。
原标题:Axure教程:滑块验证
滑块验证是登录环节经常会使用到的验证方式,那如何试用Axure实习滑块验证那,我们今天就来试试。

需求分析
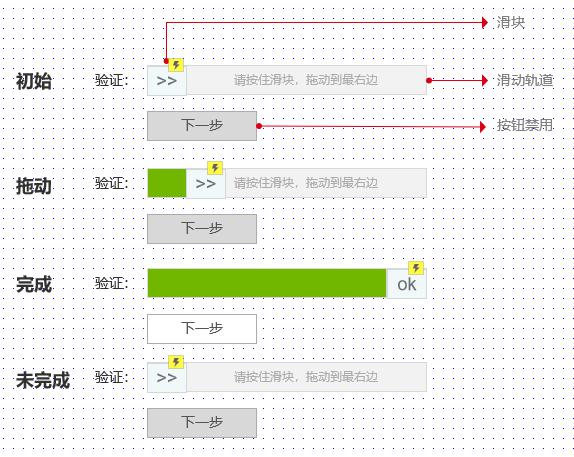
根据我们在上面看的效果,滑块验证的需求如下:

(1)初始状态:滑块在最右侧,并且显示“ >> ”,“ 下一步 ”按钮禁用(灰色);
(2)拖动状态:当使用鼠标拖动的时候,滑块随着鼠标移动,并且滑块移过的地方用绿色覆盖;
(3)当滑块移动到最右侧时候,滑块上面显示”ok”,按钮变成可用(白色);
(4)如果滑块在移动的过程中,没有移动到最右侧,滑块退回初始位置,滑块轨道还是被灰色覆盖。
设计思路
(1)这个案例需要用到滑块拖动,那需要动态面板实现滑块;
(2)滑块只能在滑道里面移动,需要设置滑块移动范围不能超过滑道;
(3)滑道背景的的改变,可以在滑块后面设置一个绿色的背景矩形,背景矩形位于滑道的上层,当滑动移动端的时候,改变这个背景矩形的大小。
原型设计
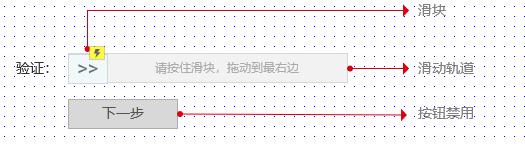
(1)拖动3个矩形放入画布,分别是滑块(slider)、滑道(track)、背景(back),这三个矩形的层次从前往后分别是滑块、背景和滑道。

(2)把滑块slider转换为动态面板。
(3)拖入一个矩形作为“第一步”按钮,并且设置该矩形为禁用。
(4)当然我们还要拖入一个输入框,作为手机号码输入框。
到此,原型就设计完成,最后的效果如下:

交互设计
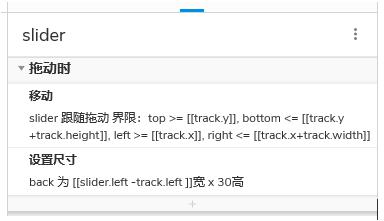
(1)设置动态面板slider的移动中事件,当slider移动中的时候,设置滑块slider跟随移动,并且设置绿色背景back的尺寸跟随变化。

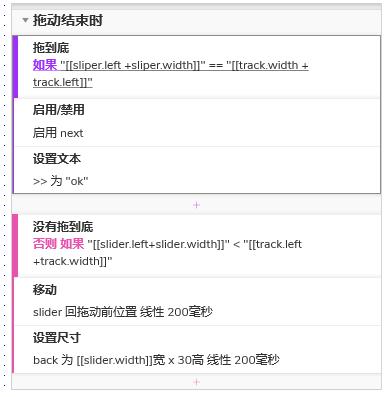
(2)当拖动结束时候,判断是否已经拖动到最右侧,如果拖动到最右侧,就把“下一步”按钮设为可用状态。
(3)如果拖动结束时,没有拖动到最右侧,则滑块slider位置复原,背景back尺寸复原。

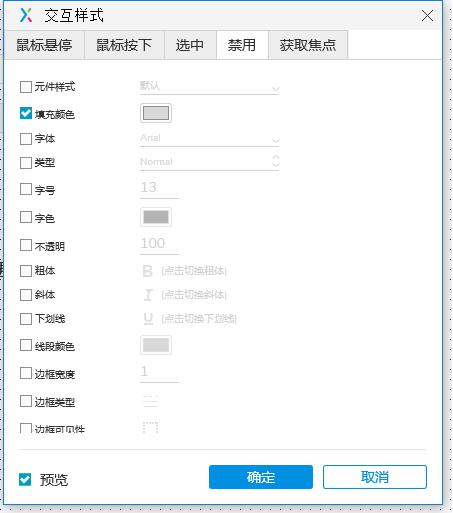
(4)设置按钮下一步的交互样式,当禁用的时候,用灰色填充。

到了这步,滑块验证的功能就算做好了,同学们赶紧去试试吧。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议游戏网
编后语:关于《Axure教程:滑块验证_slider》关于知识就介绍到这里,希望本站内容能让您有所收获,如有疑问可跟帖留言,值班小编第一时间回复。 下一篇内容是有关《继腾讯之后,触手直播与百度合作,将独家运营其所有游戏直播业务_平台》,感兴趣的同学可以点击进去看看。
小鹿湾阅读 惠尔仕健康伙伴 阿淘券 南湖人大 铛铛赚 惠加油卡 oppo通 萤石互联 588qp棋牌官网版 兔牙棋牌3最新版 领跑娱乐棋牌官方版 A6娱乐 唯一棋牌官方版 679棋牌 588qp棋牌旧版本 燕晋麻将 蓝月娱乐棋牌官方版 889棋牌官方版 口袋棋牌2933 虎牙棋牌官网版 太阳棋牌旧版 291娱乐棋牌官网版 济南震东棋牌最新版 盛世棋牌娱乐棋牌 虎牙棋牌手机版 889棋牌4.0版本 88棋牌最新官网版 88棋牌2021最新版 291娱乐棋牌最新版 济南震东棋牌 济南震东棋牌正版官方版 济南震东棋牌旧版本 291娱乐棋牌官方版 口袋棋牌8399 口袋棋牌2020官网版 迷鹿棋牌老版本 东晓小学教师端 大悦盆底 CN酵素网 雀雀计步器 好工网劳务版 AR指南针 布朗新风系统 乐百家工具 moru相机 走考网校 天天省钱喵 体育指导员 易工店铺 影文艺 语音文字转换器