欢迎来到noYes游戏王国
网站导航
在上一篇文章中,小编为您详细介绍了关于《一梦江湖白色秘籍攻略 白色秘籍效果及定位大全》相关知识。本篇中小编将再为您讲解标题我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解。
我的战舰全屏幕UI尺寸怎么算呢?很多玩家都不是很清楚,接下来小编为大家带来一篇我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解。
UI错位各位都见过,有各种方法去解决这个问题,在制作康斯坦丁UI的过程中,就发明(我之前没见人用过)了【全屏幕UI尺寸算法】的方法,供各位参考,具体如下
【了解屏幕尺寸】(大佬可以直接跳过)
以18:9与8:9的手机(平板电脑)屏幕为例
游戏内的尺寸标准是将屏幕的Y边长度规定为1000,X边因屏幕而异,18:9的屏幕X边长就为2000,8:9的屏幕X边长就近似于1000
不信可以验证一下,若将UI尺寸的Y值设置为1000,UI坐标的Y值必须为0.5

可以看到左侧的按钮几乎触及了屏幕的上下边,但还是有距离,产生距离的原因是官方为了避免UI连接导致不美观,将UI缩小了一定的比例

我的手机长宽比是2:1,上图中,中间纵向排列的UI没有间距,但横向排列的UI出现了一个很大的间距,刚好可以再容纳一个(100,100)尺寸的UI,如果在中间再放一个UI,那么在长宽比为8:9的屏幕上就一定会出现UI错位
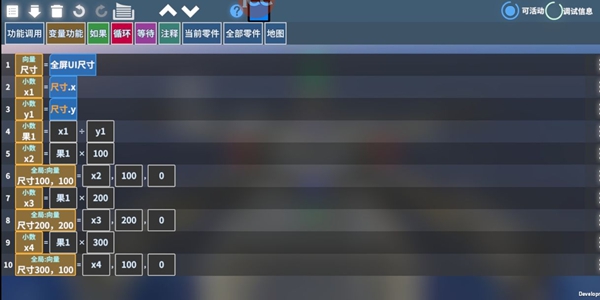
【算法教学】
首先得到屏幕的尺寸,X为长值,Y为宽值,然后将长宽比算出来

因为每一个屏幕的Y值都是1000长度(官方硬性规定),X值会根据每个屏幕长宽比的不同而变化,所以要将Y作为一个标准值,也就是分母
算完以后的长宽比,就可以直接用来计算不同屏幕中UI尺寸的实际X值
如果你想在长宽比为1:1的屏幕上显示一个尺寸为(100,100)的UI,因为Y值大家都是一样的,所以Y就是100,X值因屏幕而异,所以要用长宽比乘以100算出该尺寸的实际X值。
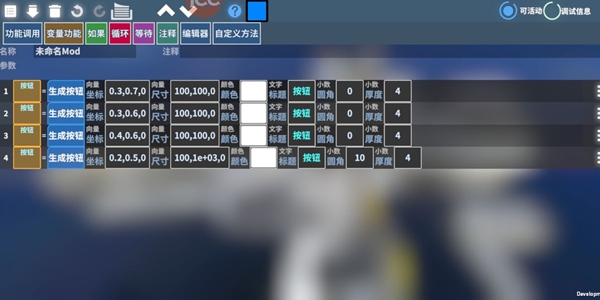
效果可以参考下方两张图片中的右上角按钮

这个算法的尺寸是1:1屏幕的效果,在2:1的屏幕上,UI的X值就会自动变成200

使用这个方法设计UI时,UI是1:1屏幕的布局和尺寸(可以拿张纸画一个正方形表格,在纸上进行设计,再输入到手机上)
举个例子,想要在1:1屏幕上显示一个尺寸为(200,100)的UI按钮,X值设置为200乘以长宽比,Y设置为100,这个按钮在1:1的屏幕上显示出来的实际尺寸就为(200,100),在2:1的屏幕上显示出来的实际尺寸就为(400,100),在3:1的屏幕上显示出来的实际尺寸就为(600,100)
用这个方法可以保证UI在不同的屏幕上所在占有的面积百分比是相同的,以防止UI的错位
编后语:关于《我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解》关于知识就介绍到这里,希望本站内容能让您有所收获,如有疑问可跟帖留言,值班小编第一时间回复。 下一篇内容是有关《原神风龙废墟风魔龙打法技巧 原神风魔龙技能介绍》,感兴趣的同学可以点击进去看看。
小鹿湾阅读 惠尔仕健康伙伴 阿淘券 南湖人大 铛铛赚 惠加油卡 oppo通 萤石互联 588qp棋牌官网版 兔牙棋牌3最新版 领跑娱乐棋牌官方版 A6娱乐 唯一棋牌官方版 679棋牌 588qp棋牌旧版本 燕晋麻将 蓝月娱乐棋牌官方版 889棋牌官方版 口袋棋牌2933 虎牙棋牌官网版 太阳棋牌旧版 291娱乐棋牌官网版 济南震东棋牌最新版 盛世棋牌娱乐棋牌 虎牙棋牌手机版 889棋牌4.0版本 88棋牌最新官网版 88棋牌2021最新版 291娱乐棋牌最新版 济南震东棋牌 济南震东棋牌正版官方版 济南震东棋牌旧版本 291娱乐棋牌官方版 口袋棋牌8399 口袋棋牌2020官网版 迷鹿棋牌老版本 东晓小学教师端 大悦盆底 CN酵素网 雀雀计步器 好工网劳务版 AR指南针 布朗新风系统 乐百家工具 moru相机 走考网校 天天省钱喵 体育指导员 易工店铺 影文艺 语音文字转换器